<この記事の所要時間:10秒~5分>
WORDPRESSで記事を書いているとき、
ことありませんか?
そんなときの二つの方法。
●HTMLタグを直接変更する方法
■以下のようなHTML(CSS)タグで囲みたい個所を挟む。
<div style=”background: #ffffff; padding: 15px; border: 1px solid #777777; border-radius: 5px; word-break: break-all; width: 80%; margin: 10px auto;”>●●●●</div>
■要素説明
background: 背景の色
padding: 余白の幅
border: 枠線の線幅・種類
border-radius: 角の丸み(直角の場合は0
word-break: 折り返しの設定
width: 枠の幅(この場合はセクションに対しての%)
margin: セクションに対しての位置指定
●●●● 囲みたい文字列
●プラグインを使う方法
■プラグイン「AddQuicktag」を使用する。
※このプラグインを利用するためには旧バージョンの編集画面にする必要があります。
くわしくは→「wordpress・旧バージョンの編集画面にする方法」にあります。
■設定
プラグインの「インストール」→「有効化」 が終わったら、「ダッシュボード」→「設定」→「AddQuicktag」を開き設定します。
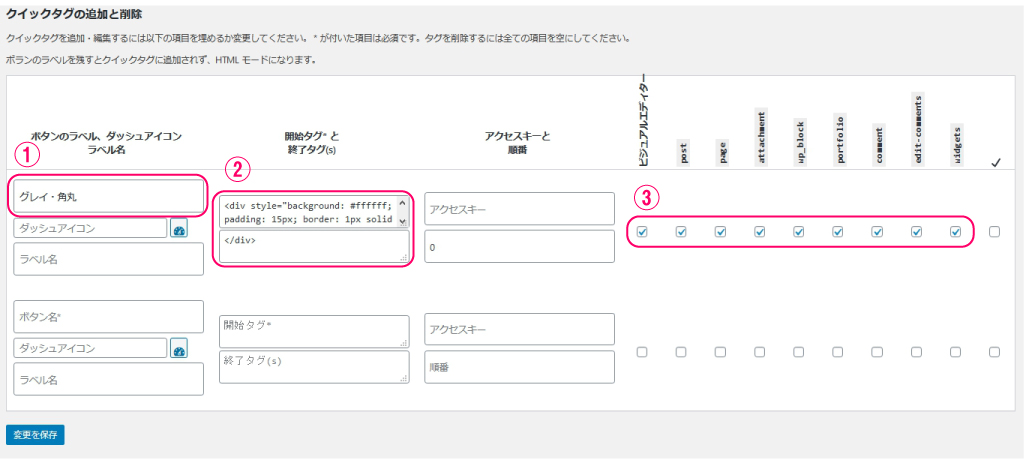
① 枠の名前をつけます(必須)
② 上に囲みたい文字列の前側を、下に後側を記入します。最初の例でいうと上に「<div style=”background: #ffffff; padding: 15px; border: 1px solid #777777; border-radius: 5px; word-break: break-all; width: 80%; margin: 10px auto;”>」下に「</div>」
③ 赤枠内をすべてチェックをいれます。
※枠をつけたいだけならこの設定だけでおわりです。
※コピペするときに勢い余って「空白スペースなど」を挿入しないように注意しましょう。
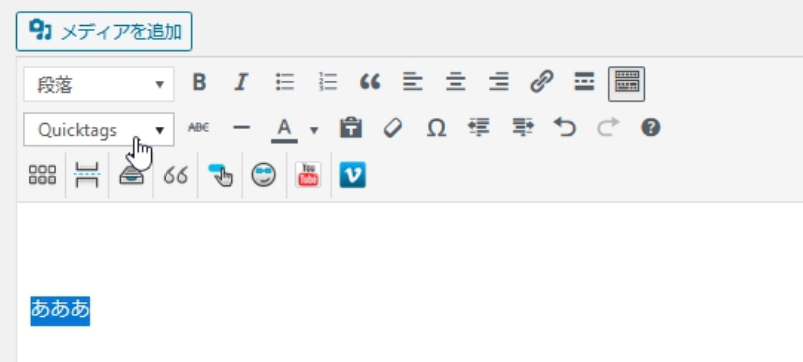
編集無画面にもどると、編集メニューに「QuickTags」が追加していることを確認。

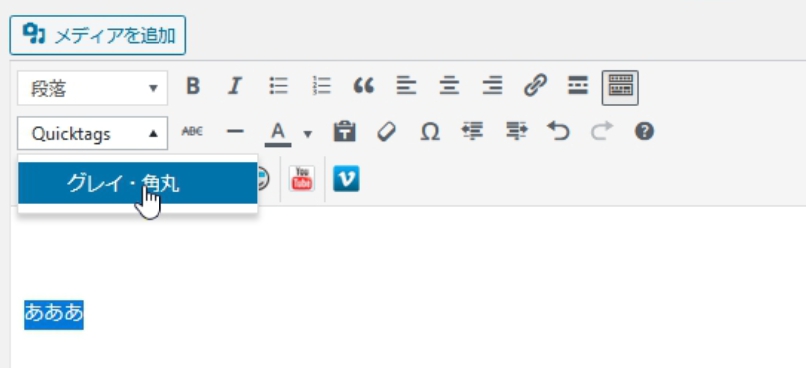
囲みたい文字を選択して「QuickTags」をクリックすると、さきほど入れた名前が出てきますので、それをクリックすると、
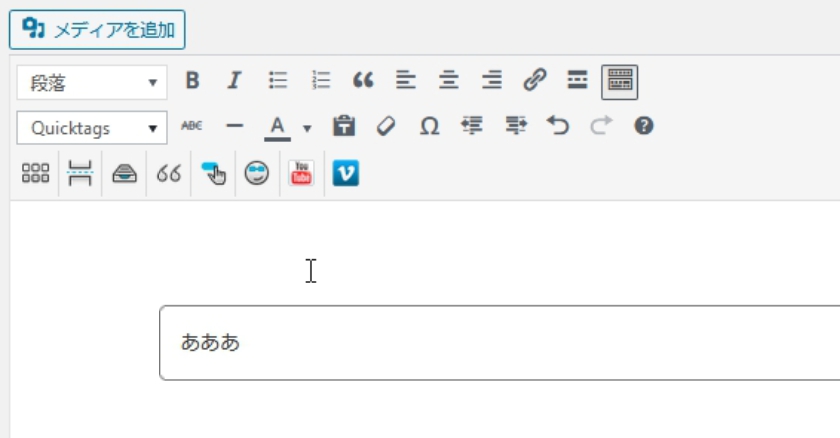
完成です。